In this article, we will discuss some of the essential topics of Javascript which is asked in most of the interview.
Topics
- Scope
- Single tread
- Call stack
- Hoisting
Scope
The scope is the current context of execution in which values and expressions are "visible" or can be referenced. There are Four Types of Scope in Javascript.
Global scope
Global scope is the scope that contains, and is visible in all other scopes.
// Global scope
var x = '5'
const y = '6'
let z = '3'
console.log(x); // 1
console.log(y); // 2
console.log(z); // 3
function display() {
console.log(x); // x is Available inside the function also
console.log(y); // y is Available inside the function also
console.log(z); // z is Available inside the function also
}
display();
// 1
//2
//3
Local scope
Local scope is a characteristic of variables that makes them local (i.e., the variable name is only bound to its value within a scope that is not the global scope).
var x = "1"; // here x,y,z is in global scope.
const y = "2";
let z = "3";
console.log(x,y,z);
function display1(){
var x = "8"; // here x,y,z is in Local scope.
const y = "9";
let z = "10";
console.log(x, y, z);
}
display1();
Block scope
Variables that are declared inside a { } block cannot be accessed from outside the block. Earlier JavaScript had only Global Scope and Function Scope. let and const are the two new important keywords that were introduced by the ES6 and these two keywords provide Block Scope in JavaScript. ECMAScript (ES6) 2015 was the second major revision to JavaScript.
{
let x = 2;
}
x cannot be used here
{
var x = 2;
}
x can be used here
Function scope
JavaScript has function scope and each function creates a new scope. Variables defined inside a function are not accessible from outside the function and variables declared with var, let and const are quite similar when declared inside a function.
var x ; // x is undefined here
let y ; // y is undefined here
function display(){
var x = "1"; // x=1
let y = "2"; // y=2
// these are in function scope and cannot be accessed outside the scope
}
console.log(x); // x inside global scope only accesible
console.log(y); // y inside global scope only accesible
Single thread
Thread in computer science is the execution of running multiple tasks or programs at the same time. Each unit capable of executing code is called a thread. Javascript is a single-threaded language.
Single threaded processes contain the execution of instructions in a single sequence. In other words, one command is processed at a time.
The opposite of single-threaded processes is multithreaded processes. These processes allow the execution of multiple parts of a program at the same time. These are lightweight processes available within the process.
Call stack
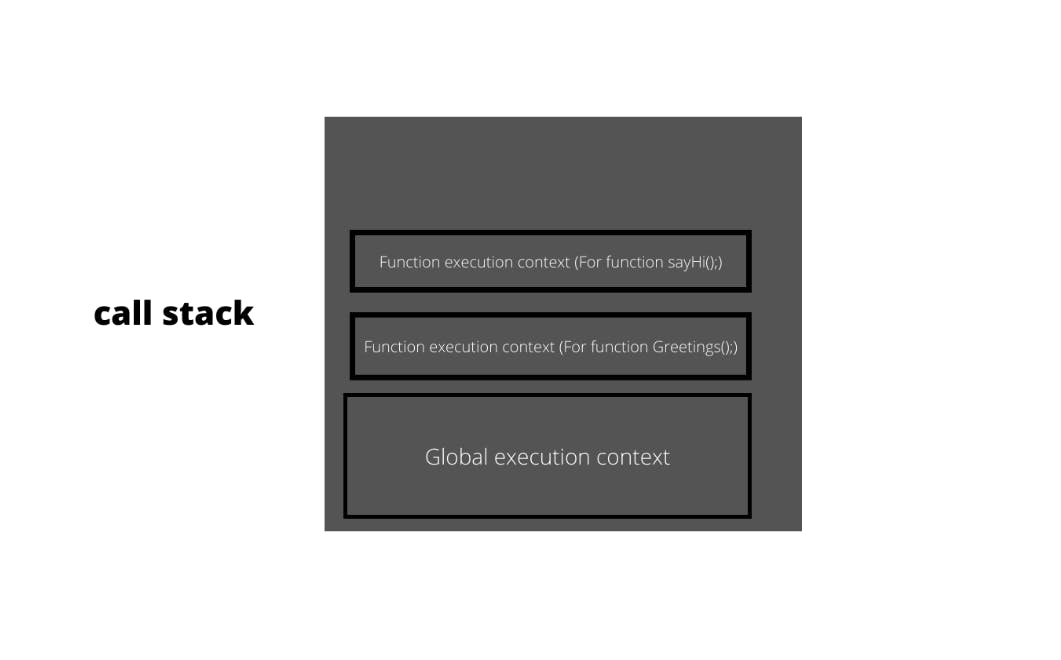
The call stack is used by JavaScript to keep track of multiple function calls. We use call stack for memorizing which function is running right now.
To get a better understanding of the Call stack we need to understand. Global Execution Context and Function Execution Context.
Global Execution Context The Global Execution Context is the base/default Execution Context where all JavaScript code that is not inside of a function gets executed.
Function Execution Context
Whenever a function is called, the JavaScript engine creates a different type of Execution Context known as a Function Execution Context (FEC) within the GEC to evaluate and execute the code within that function.
function greeting() {
//function which call another function sayHi();
console.log(sayHi()) // display the output of function sayHi(); Hi !
}
function sayHi() {
return "Hi!";
}
// Invoke the `greeting` function
greeting();

first the whole will execute in a global execution context.
when The function greeting is called the function execution context is created.
Inside that function, function sayHi() is called and another function execution context is created.
after the execution of sayHi() is completed it will delete that function execution context and fall back to the previous function execution context and continue whatever is in it.
Hoisting
Hoisting is a concept that enables us to extract values of variables and functions even before initializing/assigning values without getting errors and this is happening due to the 1st phase (memory creation phase) of the Execution Context.
Function hoisting
One of the advantages of hoisting is that it lets you use a function before you declare it in your code.
catName("Tiger");
function catName(name) {
console.log(`My cat's name is ${name}`);
}
/*
The result of the code above is: "My cat's name is Tiger"
*/
Variable hoisting
Hoisting works with variables too, so you can use a variable in code before it is declared and/or initialized. JavaScript only hoists declarations, not the initialization.
console.log(num); // Returns 'undefined' from hoisted var declaration (not 6)
var num = 6; // Initialization and declaration.
console.log(num); // Returns 6 after the line with initialization is executed.
Conclusion
Hope you enjoyed reading the article. Let me know your feedback as well as suggestions.
References: mdn docs, geek for geeks, freecodecamp