Guide For Positioning In CSS
The position property specifies the type of positioning method used for an element. There are five different position values:
- static
- relative
- absolute
- fixed
- sticky
Introducing top, bottom, left, and right
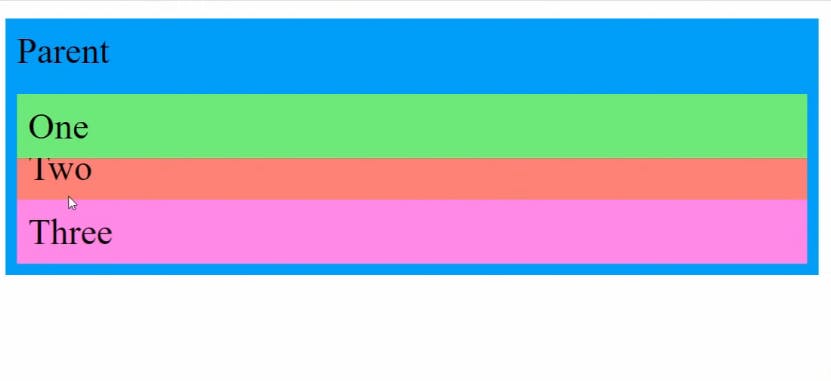
top, bottom, left, and right are used alongside position to specify exactly where to move the positioned element to.
example:

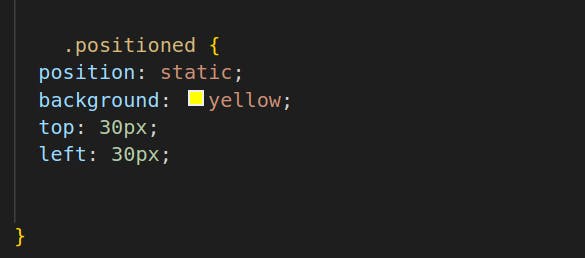
- Static positioning
Static positioning is the default that every element gets. It just means "put the element into its normal position in the document flow — nothing special to see here."
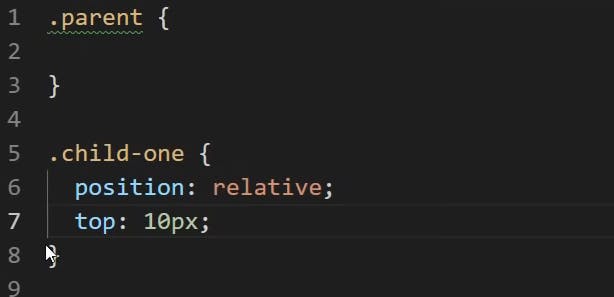
- Relative positioning
This is very similar to static positioning, except that once the positioned element has taken its place in the normal flow, you can then modify its final position, including making it overlap other elements on the page.


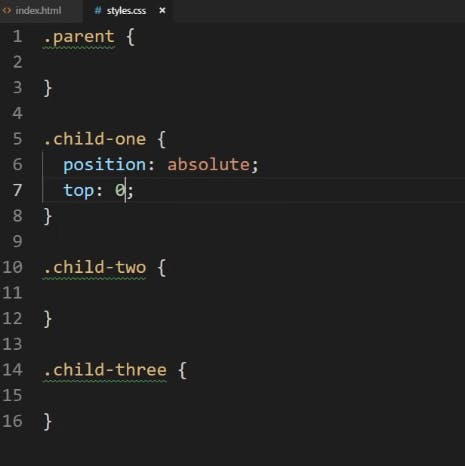
- Absolute positioning
An absolutely positioned element no longer exists in the normal document flow. Instead, it sits on its own layer separate from everything else.


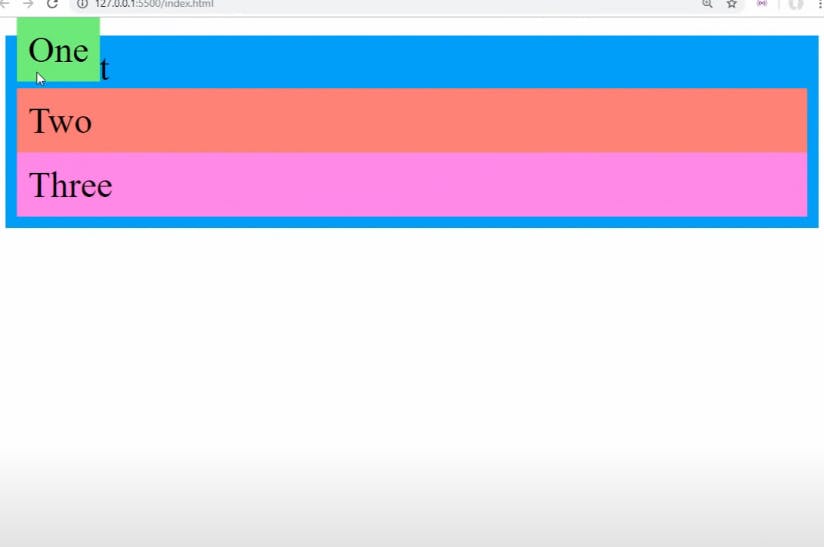
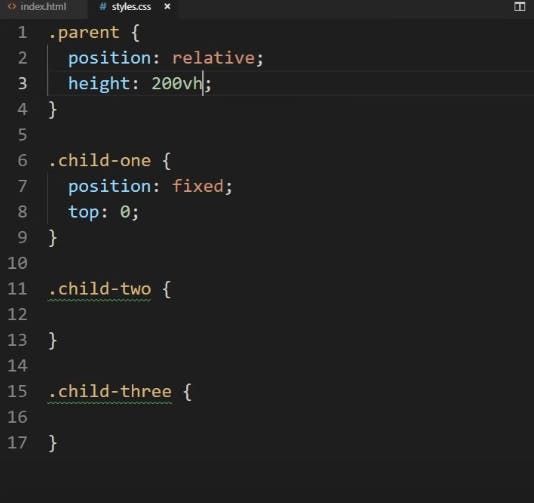
- Fixed positioning
This works in exactly the same way as absolute positioning, with one key difference: whereas absolute positioning fixes an element in place relative to its nearest positioned ancestor , fixed positioning usually fixes an element in place relative to the visible portion of the viewport.


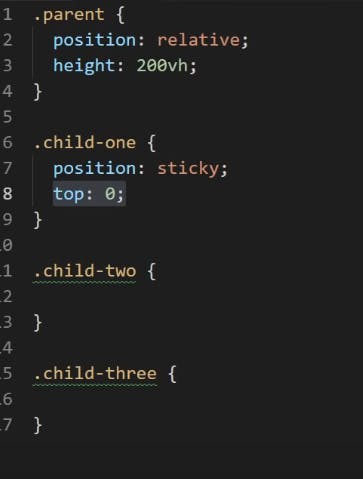
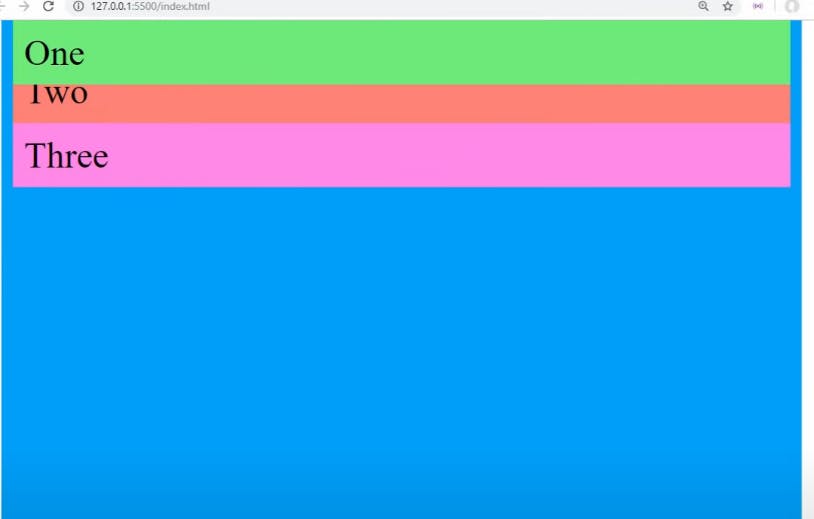
- Sticky positioning
This is basically a hybrid between relative and fixed position. It allows a positioned element to act like it's relatively positioned until it's scrolled to a certain threshold, after which it becomes fixed.